これからのホームページ制作には必須?レスポンシブデザインとは?
スマートフォンでホームページを見ていると、サイズが画面とあわなくて見づらく感じることってありませんか?そんな閲覧の不満を解消してくれるのがレスポンシブデザインです。これからのホームページ制作では欠かせないと言われているレスポンシブデザインですが、メリットもあればデメリットもあります。さっそく今からレスポンシブデザインとはどういったものなのかを、初心者でも理解できるようわかりやすくご紹介致します。

レスポンシブデザインってどんなもの?

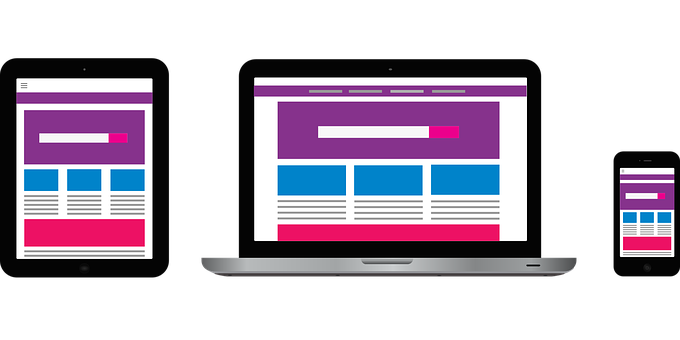
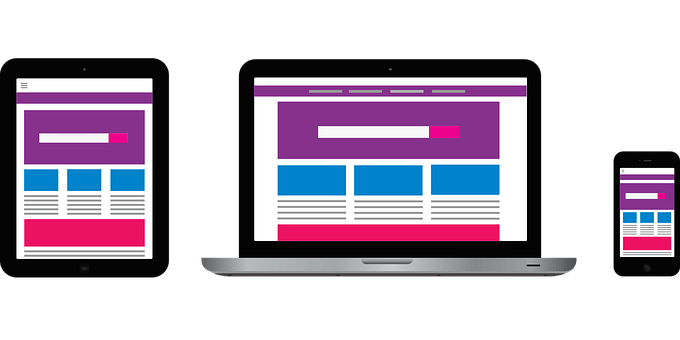
レスポンシブデザインとはパソコン・タブレット・スマートフォンといったどのデバイスから閲覧しても見やすいように、自動で画面表示を調整し最適化に切り替えてくれるWEBデザインの手法(設定方法)です。
レスポンシブデザインはデバイス(パソコン・タブレット・スマホなど)にあわせて切り替わるのではなく、表示画面のサイズ幅にあわせてデザインを自動に切り替えていくので、今後どのタイプのデバイスがでて出ても対応することが可能と言われています。ただそんな便利なレスポンシブデザインにもメリット・デメリットがあります。さっそくご紹介していきますね。
レスポンシブデザインのメリット
・URLが1つですむのでユーザーによる情報内容(コンテンツ)の共有やリンクが簡単になり、たくさんの人に閲覧してもらえる
・スマホなどの小さな画面でも、読みやすくなり操作しやすくなる
・Googleが推奨しているので検索順位に期待が持てる
・URL、HTML、CSSのすべてがワンソースになるため更新や修正が簡単にできる
これはわかりやすく言うとパソコン用やスマホ用とそれぞれ一つずつ更新をしなくても、1つのHTMLを更新すればどのデバイスも同じく更新されるので手間もはぶけて修正モレなどのミスも防ぐことができるということです。
では続いてデメリットをご紹介していきますね。
レスポンシブデザインのデメリット
・初期設計が難しく時間もかかる
これは画面サイズの違ったすべてのデバイスで同じ内容が掲載されるため、たくさんのことを考慮しながらホームページ制作をするからです。例えばパソコンでは適量の文章量でもスマホでは文字が多くて読みにくいスタイルになっていたり、スマホ用に画像を軽いものにするとパソコンで見たときキレイに表示されていないケースがでてくるためです。
どのデバイスから見てもホームページを見やすいものにしなくては、レスポンシブデザインにした意味がなくなってしまいます。
・パソコン用のソースコードも全て読み込むため表示に時間がかかる。またパソコン用の画像を使用した場合も重くなり表示に時間がかかる。
・デバイスによって表示をいろいろ変えることが簡単にはできないので、モバイルにあわせてホームページを制作するとシンプルなデザインになりがち。
・フューチャーフォン(ガラケー)には対応していない
レスポンシブデザインのメリット・デメリットがなんとなくわかったところで実際、ホームページ制作には必要なのかどうかについて次の章でご紹介していきますね。
レスポンシブデザインを導入した方がいいの?

これからホームページ制作をする場合は基本レスポンシブデザインの導入をおすすめします。その大きな理由の1つとしてGoogleが推奨しているからです。Googleは2015年にモバイルデバイス(スマホなど)からのGoogle検索がパソコンからの検索より多く行われていると公式発言をしました。
そして2016年にモバイルファーストインデックス(MFI)を公式発表し2018年3月から多くのサイトがMFIに移行され始めました。MFIとは、Googleがパソコンページからモバイルページへ評価対象を移行することです。わかりやすくまとめると、以前ユーザーはパソコンから検索をしていましたが、スマホなどの普及により現在はモバイルからの検索の方が多くなったためGoogleもモバイル向けのコンテンツの評価を基準にするようになり、レスポンシブデザインを推奨しています。
これはSEOでの高評価に繋がる可能性が高いと考えられていて、ホームページ制作にレスポンシブデザインを導入することが一般的になってきています。ただしレスポンシブデザインの本来の目的はユーザーがどのデバイスからアクセスしても「見やすくて使いやすい」ものにするためです。それが実行できなければユーザーは結局ホームページから離脱してしまいます。
レスポンシブデザインもすべてのホームページに向いているわけではありません。そこで向いているホームページと向いていないホームページのポイントをご紹介していくのであなたが制作したいホームページと照らし合わせて見て下さいね。
レスポンシブデザイン向きのホームページ
・ターゲットが若者やSNS好き
・制作のページが多く運用作業(更新や修正)の頻度が多い
・デバイスごとに異なる利用方法が必要ない
・検索エンジンからの訪問を重視している(SEO重視)
・自社商品販売やサービス販売経路がWEBサイトのみ
・SNSからの集客や拡散を重視
ホームページを訪れるターゲットが若者や女性の場合は比較的モバイル端末を使用し検索やネットショッピングをすることが多いと言われています。とくに若者はSNSを活用して商品やお店を探す傾向にあるので若者をターゲットとしたホームページ制作にはレスポンシブ対応は必須と言えるでしょう。
レスポンシブデザインに向かないホームページ
・ターゲットが年配者やパソコン好き
・更新や修正の必要があまりなく小規模
・鮮明な大きな画像や文章量の多いもの
・デバイスごとにユーザーの動向が違う
・SEOはあまり重視していない
・店頭での対面販売や商品のカスタマイズが目的
ターゲットが年配者ですと大きな画面のパソコンでじっくり見たいと言う傾向にあります。その場合はパソコン専用のホームページをきっちりと作り込んだ方が目標を達成する確率が高くなります。このようにGoogleが推奨しているから、レスポンシブデザインにこだわるのではなくあなたのホームページに必要かをまず考えることが大切です。では次に初心者にレスポンシブデザインが制作できるのかをご紹介します。
レスポンシブデザインは初心者でも作成できる?

レスポンシブデザイン対応のホームページを初心者の方が自分でテキストエディタを使用して作成することは無理に近いです。ただ今は初心者の方でも簡単にできるホームページ制作方法があります。その中にはレスポンシブデザインに対応しているものがほとんどです。簡単にご紹介してくので参考にして見て下さいね。
・CMSツール
WEB上でホームページを作成し更新や修正が簡単にできるソフトです。レスポンシブデザインを導入している代表的なCMSはWordPress・Wix・Jimdoなどです。
無料プランもありますが、ビジネスとしてホームページを制作する場合は自由度の高い有料プランがおすすめです。その場合CMSの種類によっては多少のHTMLやCSSの知識が必要な場合もあります。
・レスポンシブ対応ホームページ作成ソフト
価格は多少高くなりますがレスポンシブ対応のホームページ作成ソフトを購入してパソコンにインストールし使用すると、比較的簡単にレスポンシブデザインのホームページを作成することができます。
代表的なソフトではホームページビルダーSP・SiRIUSなどがあります。こちらはレスポンシブデザインに自動的に適合するものやテンプレートが配布されて作成していくタイプがあります。
また無料で作るレスポンシブデザイン対応のホームページ作成サービスもありますが、ビジネス目的の場合は広告が表示されたり、そのサイトが終了してしまうとホームページも閉鎖されてしまうのでおすすめできません。
これからはレスポンシブデザインを取り入れる時代

近年スマホの普及によりほとんどの人たちが、スマホやタブレットから検索・買いもの・情報などを入手し活用しています。これからの時代はどんなデバイスから見ても見やすいホームページを作ることが必須条件となりそうです。
ただレスポンシブデザインにもデメリットがあり、ターゲットによってはパソコンやスマホそれぞれのホームページを制作した方がいい場合もあるのでその見極めが大事です。
レスポンシブデザインは依頼をするととても高額と思われがちですが、bananawebなら28,700円でデザイナーによる本格的なホームページ制作を依頼できます。自分で考えて制作するのも良いですが、ホームページ制作のプロに相談しあなたのホームページにあった制作方法を見つけてもらうのも、あなたが目指すホームページに近づく第一歩になるかもしれませんね。
最短24時間!28,700円でデザイナーが作る!アナタだけのホームページ!