YouTube(ユーチューブ)で簡単!ホームページへ動画を埋め込む方法
若い世代の間では、既にテレビよりも視聴時間が長くなっているとも言われている、「YouTube(ユーチューブ)」を始めとする各動画配信サービス。特にYouTubeは個人で撮影した動画であれば、いつでも手軽に自由に動画を公開することができ、ホームページへの埋め込みもとても簡単です。あなたのホームページにも是非動画を埋め込んで、よりアピールをしてみませんか?YouTube動画埋め込み方法と注意点をまとめました。

YouTube(ユーチューブ)とは?

その認知度の高さから説明は不要かもしれませんが、YouTubeについて簡単に触れてみたいと思います。YouTubeは誰でも無料で使うことができる、動画共有・配信サービス。誰かがアップした動画を見るだけなら、リンクやスタートボタンをクリックするだけという手軽さが人気に火をつけました。
個人での公開のほか、ミュージシャンやアーティストが続々と公式チャンネルを持ち配信を始め、今では各企業が広報ツールとして公式チャンネルを持っているのが当たり前の状態となるほど、メジャーな存在に。またYouTuber(ユーチューバー)といった、YouTubeでの活動を職業とする配信者も登場するなど、YouTubeの各方面への影響力は計り知れないものとなっています。
YouTubeがこのように便利になるまでは、自分のホームページやウェブサイト上に動画ファイルをアップロードし、それを表示させる必要がありましたが、現在のYouTubeの手軽さ・便利さを考えると、動画を掲載する場合、まずはYouTubeが第一選択肢となるでしょう。
自分で撮影や制作をした動画をYouTubeにアップロードする場合はGoogleアカウントでログインをすればOKです。Googleアカウントをお持ちでない場合は新たに作成しなくてはなりませんが、多くの方がGoogleアカウントを取得されているかと思いますので、スムーズに動画アップができるのではないでしょうか。
YouTube動画の基本の埋め込み方法

YouTube動画のホームページへの埋め込みはとても簡単にできます。
1:アップロードした該当の動画URLを表示し、動画表示枠の右下に位置する「⇒共有」ボタンをクリック。
2:次に表示される「リンクの共有」ボックス内、選択肢ボタンで「埋め込む」をクリック。
3:表示される「iframe」タグで始まる埋め込み用ソースコードをホームページ管理画面から掲載。
たったこれだけの手順で動画を埋め込む事ができます!とても簡単ですね。
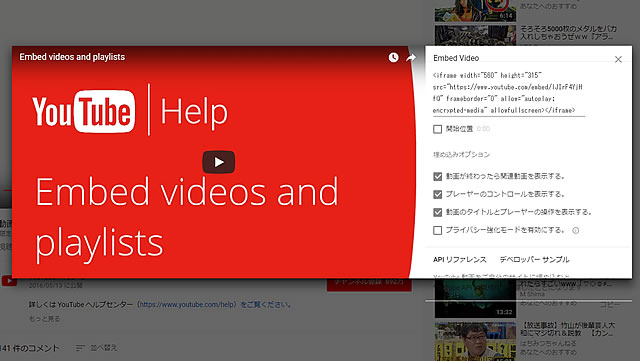
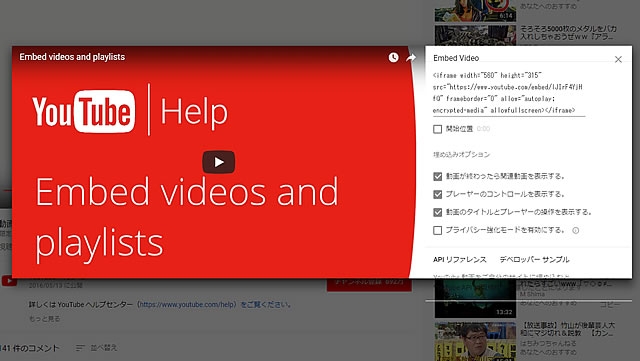
YouTube動画は埋め込みオプションも簡単

YouTube動画はただ埋め込みができるだけではなく、様々なオプションが用意されています。以下は埋め込みコード選択の際に出る項目やチェックボックスです。(2018年10月現在)
・開始位置の指定
「開始位置」ボックスでスタート地点を指定することによって、埋め込み動画の開始位置を指定することができます。長い動画の一部分だけをピックアップして表示させたい時に便利です。
・動画が終わったら関連動画を表示する
動画終了後、関連動画を表示させるかが選べます。表示される関連動画はランダムで、自分で選択できるものではないので、不要だと思う場合はチェックを外しましょう。
・プレーヤーのコントロールを表示する
埋め込み動画にコントロールシークバーを表示させなくすることができます。コントロールバーが表示されないと細かい操作ができないため、特に問題がない場合は表示させたままにして、デザイン上や何か特別な意図がある場合のみ、チェックを外したほうがいいかもしれません。
・動画のタイトルとプレーヤーの操作を表示する
動画のタイトルを埋め込み動画内に表示させたくない場合はチェックを外しましょう。
下記は、ソースコードを自分で少しだけ変更する必要があるものです。
・動画サイズの変更
前述のYouTubeが発行する動画埋め込みのためのソースコードには、基本のサイズ「width=”560″ height=”315″」が記載されています。これは「横560ピクセル、縦315ピクセル」という大きさを表しているので、この数字を変更することで動画の表示サイズをコントロールすることができます。現在YouTube側で変更の数値を入れるボックス欄などは設けていませんが、簡単に変更できますのでご紹介しました。
重要ポイント!スマホでも崩れないレスポンシブル処理を

とても簡単なYouTube動画埋め込みですが、ご自身のブログやホームページ、ウェブサイトにソースコードを埋め込んだ後、PCでの確認は問題なくても、スマートフォンで見ると埋め込み枠が大きく表示され、はみ出ているというケースをよく目にします。サイト全体はレスポンシブルデザインが適用されていても、動画埋め込みコードだけは適用されないことがあります。これでは折角動画を掲載しても視聴してもらう事ができません。
これを回避するには、最初から閲覧環境にあわせ、動画の表示サイズを変更してくれるような処理を行う必要があるのですが、それにはCSS(Cascading Style Sheets/カスケーディングスタイルシート)というウェブサイトのスタイルを指定する言語を使って制御するのが基本。しかし、専門的な知識がないと少しハードルが高く感じますね。そこでおすすめなのが、レスポンシブルコード変換サービスツールを利用することです。
「Embed Responsively」は、YoutubeやGoogle MapsといったサービスのURLを、レスポンシブル対応用のソースコードに変換してくれる大変便利なサービスで、誰でも無料で使うことができます。
こちらも手順は至ってシンプル。「Embed Responsively」トップページから「Youtube」タブを選択し、「YouTube Page URL:」に埋め込みたいYouTube動画のURLを入れ、「Embed(埋め込み)」ボタンを押すだけです!「Embed code:」ボックスに、styleから始まるコードが作成されていますので、それをコピーし、ホームページソースコードに貼り付けましょう。
閲覧環境は現状でもPCだけでなくスマホやタブレット、その種類なども多岐に渡り、今後も様々な新しいメディアが登場していくと思われます。サイト全体のレスポンシブルデザインがされている場合でも、動画埋め込みをする際は必ずレスポンシブル対応が動画にも適用されているかを確認しておきましょう。
Embed Responsively
http://embedresponsively.com/
まとめ

YouTubeを使ったホームページへの動画の埋め込み方法をまとめてみました。動画の埋め込みという言葉だけをきくと、難易度が高く感じる場合もありますが、YouTubeを使うことでHTMLやCSSといった特別な言語がわからない場合でも、簡単に動画をホームページに埋め込むことができます。
動画でのアピールが向いているジャンルのサイトは沢山存在します。例えばレッスンや指南、商品やお店紹介、旅行や地域の紹介など、あげてみると枚挙にいとまが無いほど!動画の可能性は無限と言ってもよさそうです。
注意したいのは、動画のクオリティです。アップロードや埋め込みは比較的簡単に行えますが、動画の撮影に関しては経験が必要となってきます。これは場数をこなしたり試行錯誤し慣れていくしかありませんが、撮影や編集など初めて一人で行うには大変な点が多くあります。動画制作に関しても安価であることや、素早く制作してくれるサービスがありますので、動画制作だけはプロにお願いするのも良い選択肢かもしれません。
光回線の設備の充実や携帯電話キャリアの速度などが上がってくるにつれ、動画閲覧環境が快適になり、今最もウェブサイトが閲覧されていると言われているスマホもデータ容量が大きくなってどんな環境でも躊躇なく動画を見る方が多くなっています。主要携帯電話キャリアによっては、YouTubeなどのサービス動画は見放題になるプランも発表されました。
これからホームページをつくるという方は、是非YouTube動画の埋め込みを実践し、動画のアピール力を存分に駆使してみてはいかがでしょうか。
イイ感じのオリジナル動画作ります!
提供元:バナナウェブ(株式会社ヘリオス)