Scratchで野球ゲームを作るプログラミング
Scratchを使ってプログラミングをご家庭でもチャレンジ
0.全体構想
ピッチャーとバッターの勝負だけを切り取ってゲームにする。
投げる球種を選んで、バッターも狙い球を選ぶ。
それがピッタリ当たったら打たれるけれど、外れたら空振りする。
プログラムの大まかな流れとしては、
①「スペースキー」を押したらボールがセットされる
②バッターが球種を選ぶ(ランダム)
→変数:「ばったー」を設定
ストレート=0、カーブ=1、フォーク=2
③プレイヤーが球種を選択する(キーボードの矢印キー)
→変数:「へんかきゅう」を設定
「↑」ストレート=0、「←」カーブ=1、「↓」フォーク=2
④ボールを動かすアニメーション
⑤変数「ばったー」と「へんかきゅう」が同じ
→うった後の動作へ
・ボールの動き
・バッターのスイング(音を鳴らす)
・打球の動き(変数「だきゅう」で方向設定)
変数「ばったー」と「へんかきゅう」がちがう
→空振りの動作へ
・ボールの動き
・バッターの動き
以上のようになります。
まだ何を言っているのか分からないと思うで、このあとの流れに沿ってプログラムをしてみましょう。
そうすると、まずは
作成しなければいけない変数は「ばったー」「へんかきゅう」「だきゅう」の3つということになるので、作成しておきます。

作り方は「変数」のところの「変数を作る」を押して、

このように変数の名前を入力していきます。
※「すべてのスプライト用」の方にチェックを入れたままにして下さい。
次にキャラクター(スプライト)を作成していきましょう。
1.スプライトの作成

このプログラムのスプライト(キャラクター)は3つです。
このラインより上のエリアが無料で表示されます。
まずはボールを作ります。

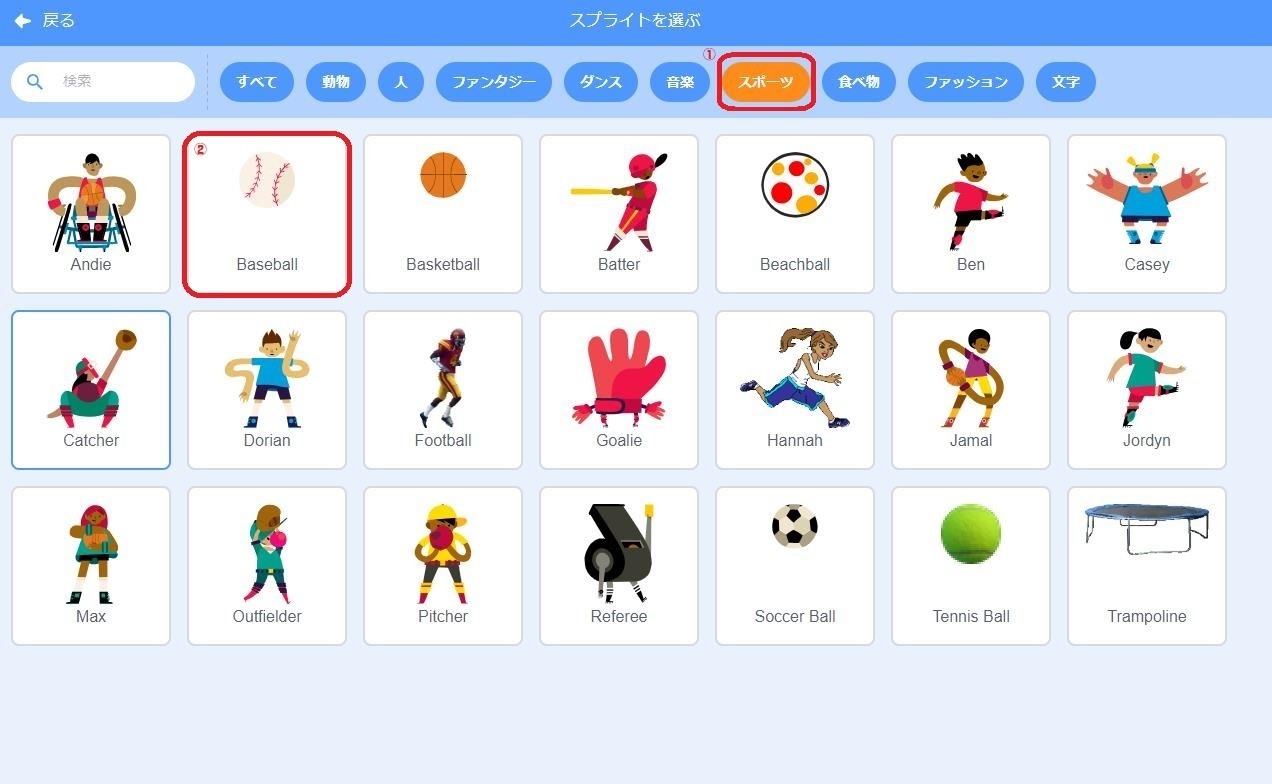
右下のスプライトを選ぶを押してみましょう。
その中で、スポーツの中から「Baseball」を選びます。


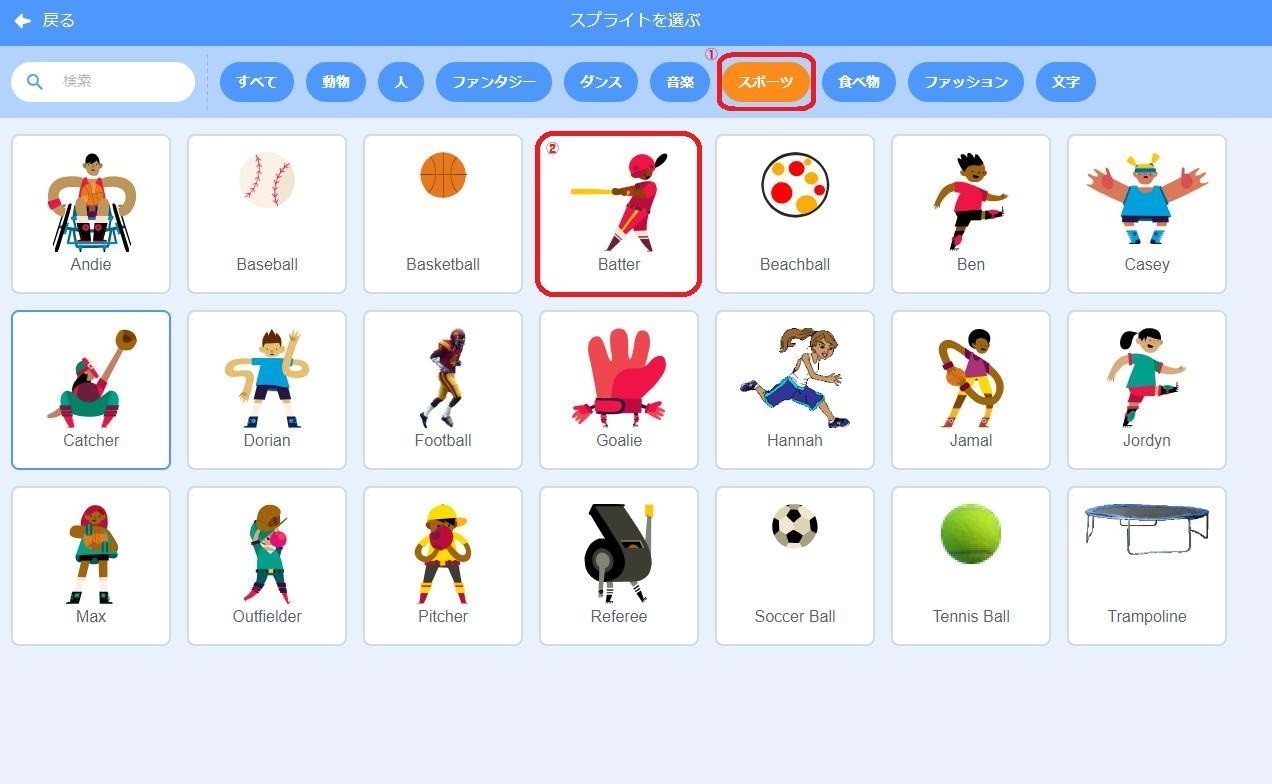
同じように、バッターとキャッチャーも作りましょう。
バッターはこんな流れです。

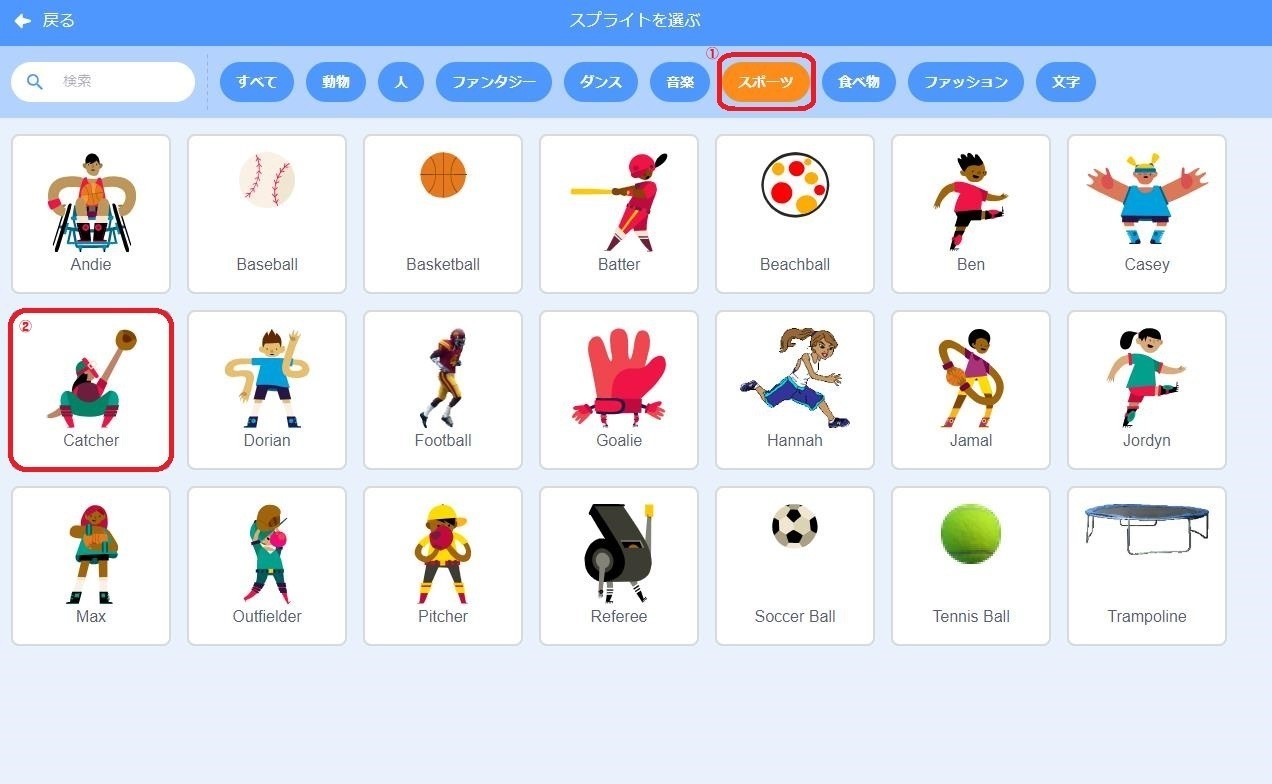
キャッチャーも同じように・・・



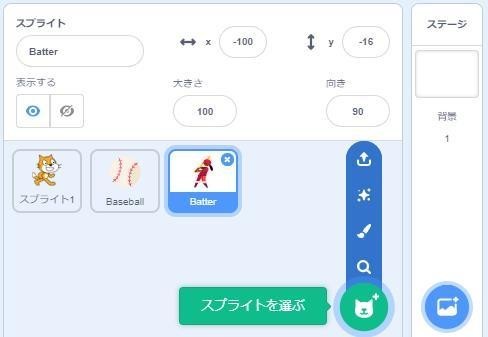
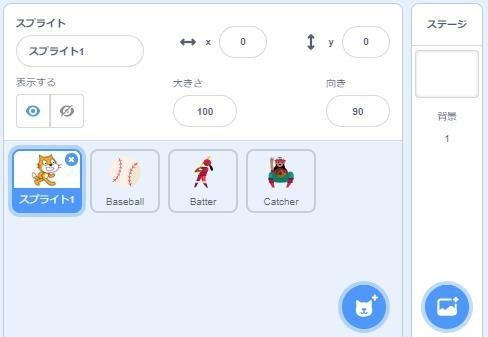
今回は、いつものネコのスプライトは使わないので、消してしまいます。
ネコの「スプライト1」を選んで、右上の「×」マークをクリック。

これで消えます。
次に、背景を野球のグラウンドにしたいので、背景も変えましょう。
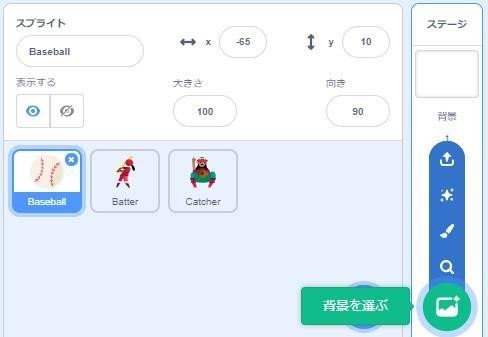
右下のステージの一番下のボタンをクリックして下さい。
「背景を選ぶ」を押すと・・・


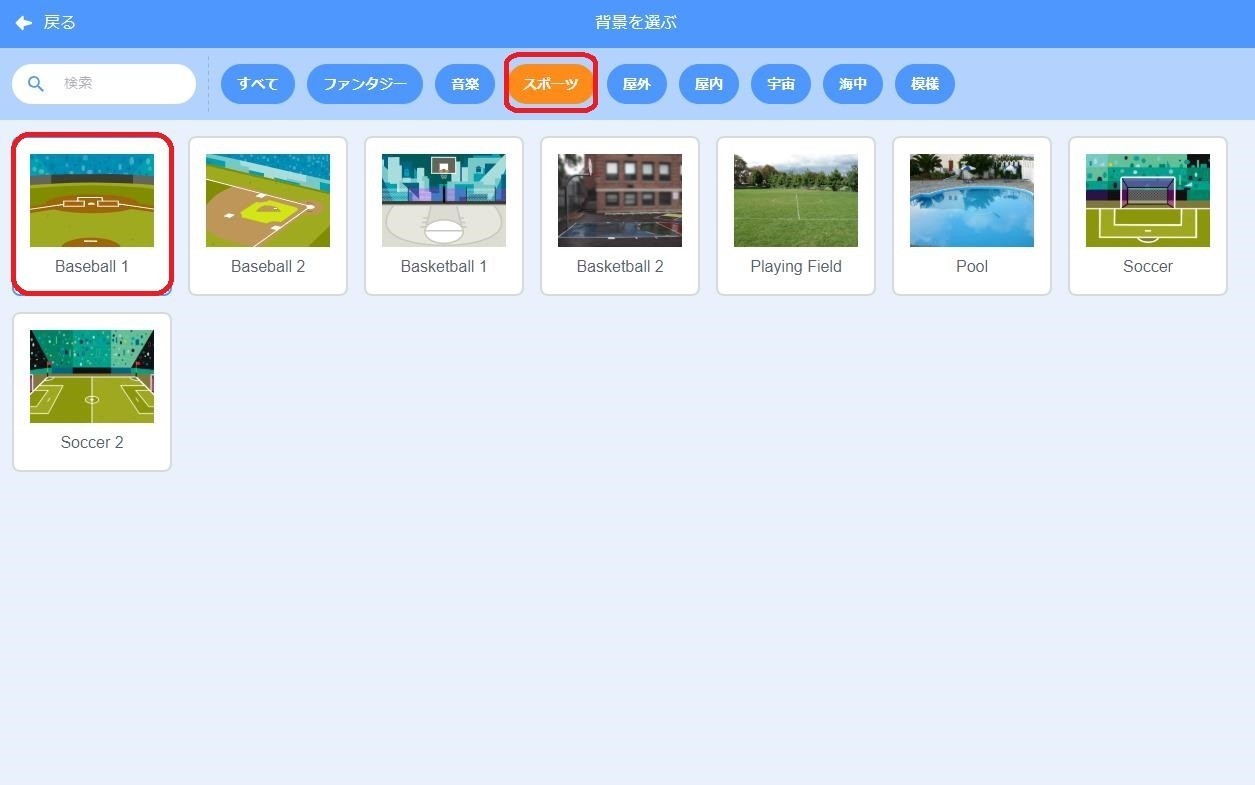
「スポーツ」を選んで、「Baseball1」の背景を選びましょう。
これでスプライトと背景の準備ができました。
2.スプライトの配置と設定
2-1 ボールの配置
ボールのスプライトを選び、コードのところに、このようにブロックを作ります。

これで「スペースキー」を押したらマウンドのところにボールがセットされます。
※「2層手前に出す」はキャッチャーやバッターと重なったときに、手前に表示されるようにするための命令です。
※「大きさを90%にする」はスプライトの元々の大きさだと少し大きいと感じたのでちょっとだけ小さく設定しました。このあと、ボールが動くと大きさが変わっていくので、ここで大きさもリセットしています。
2-2 バッターの配置

バッターボックスの辺りに配置したいので、このように設定しました。
バッターのスプライトを選び、コードにこのようなブロックを組み合わせます。

「スペースキー」が押されたらバッターもきちんとセットされるようにしています。バッターにはコスチュームがいくつかあるので、初めは「batter-a」を選ぶようにし、ボールより後ろで、キャッチャーより前に出すために「1層手前に出す」という命令をつけています。
また、ここで、変数「ばったー」に0から2までの数字をランダムで入れています。これが、バッターが待っている球種ということになります。
ストレート=0、カーブ=1、フォーク=2
という設定にしました。
2-3キャッチャーの配置
キャッチャーのスプライトもコスチュームがいくつかありますが、ボールの変化によってキャッチャーミットが動くようにしたいので、ミットの位置を変えたコスチュームを作っておきましょう。
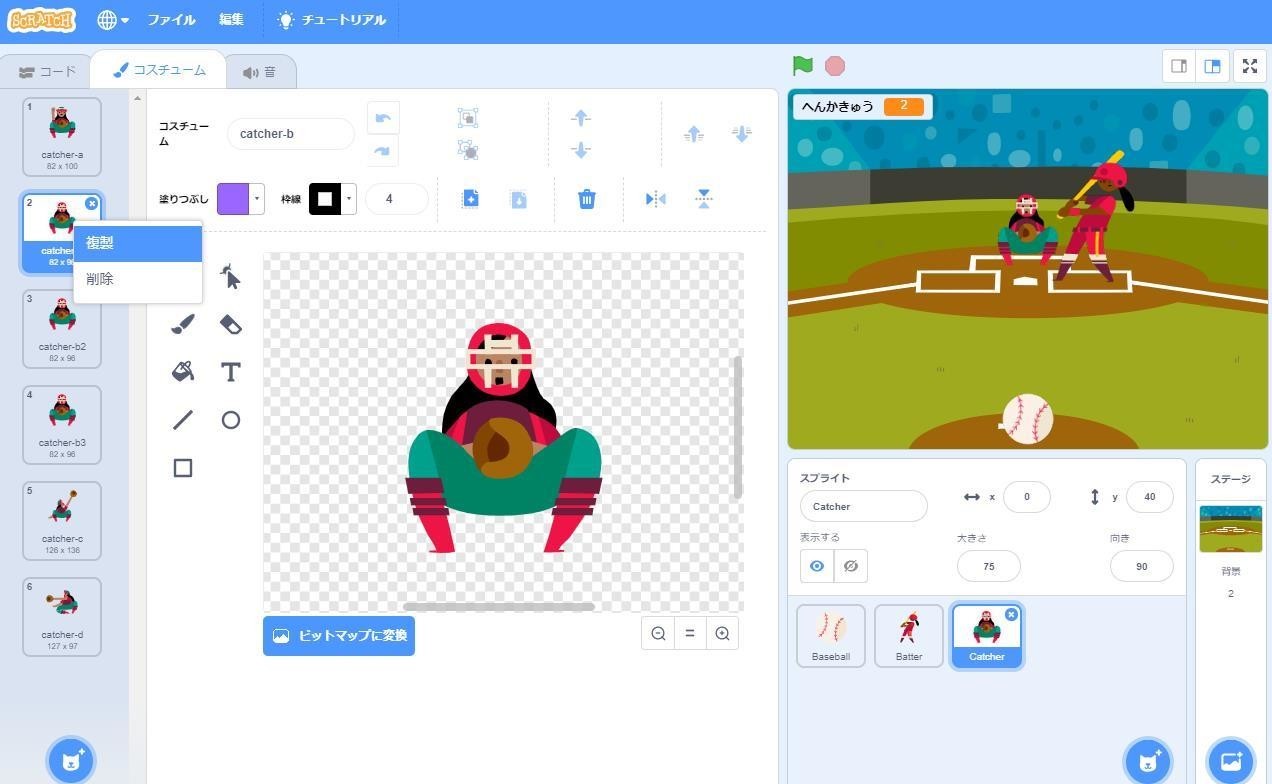
キャッチャーのスプライトを選び、左上の「コスチューム」というタグを選びます。

キャッチャーの上から2番目のコスチューム(catcher-b)がキャッチするときのコスチュームなので、これをコピーします。左側の絵のところでマウスの「右ボタン」を押してみると「複製(ふくせい)」「削除(さくじょ)」が出てくるので「複製(ふくせい)」を選び、同じことをもう1回やっておきます。
これで同じキャッチャーのコスチュームが3つできました。
(catcher-b2とcatcher-b3)
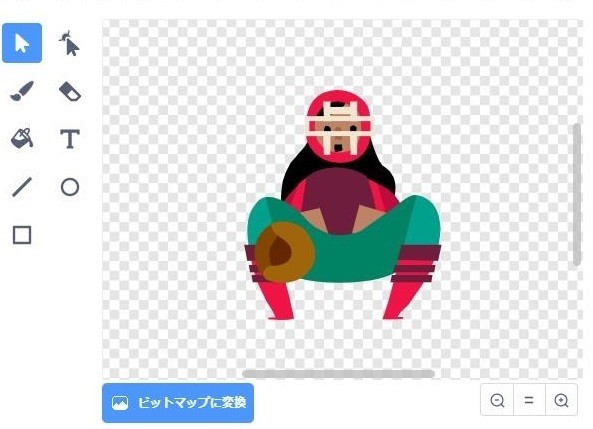
上から2番目のコスチューム(catcher-b)はそのままにして、3番目にできたコスチューム(catcher-b2)を選んで下さい。
そして、矢印マークを選んだあとで、キャッチャーミットのところをクリックしてみましょう。


すると、こんな風にキャッチャーミットの部分の周りが四角く囲まれています。これでこの部分だけを動かすことができます。
「↑」「↓」「→」「←」の矢印キーを押しながら動かしてみてください。
まずは、落ちる球を取るとき(catcher-b2)

そして、コスチュームを上から4番目に変えて同じようにカーブを取るときは(catcher-b3)

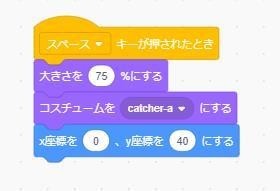
これでキャッチャーのコスチュームができたので、左上の「コード」のタグを選び、次のブロックを入れておきます。

3.ボールを投げる・打たれる判定
ここからは球種を選び、ボールが投げられて、打たれるかどうか判定するプログラムを作っていきます。
まずは球種選びです。
ボールのスプライトを選んで、コードのところに次の命令を作ります。

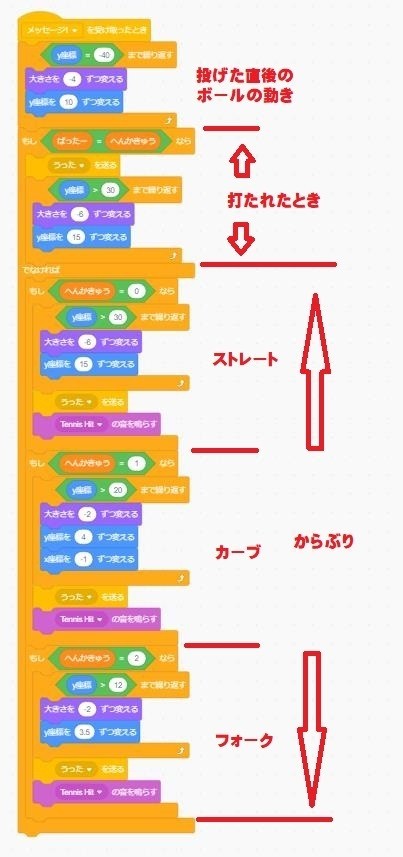
そして、球種が決まって、ボールが投げられたあとの動きを右のように作ってコードに追加します。
簡単に流れを説明すると、
球種を選んだときに出された「メッセージ1」を受け取った
↓
ボールを動かす
↓
■「ばったー」と「へんかきゅう」が同じ
→打たれた動きへ
■「ばったー」と「へんかきゅう」が違う
変数「へんかきゅう」=0なら
→ストレートの動き
変数「へんかきゅう」=1なら
→カーブの動き
変数「へんかきゅう」=2なら
→フォークの動き

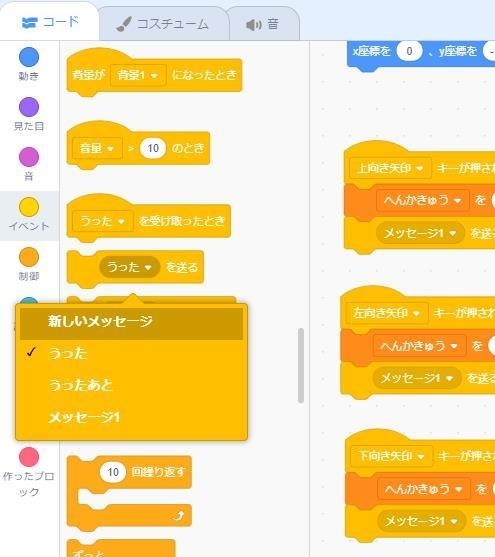
※「うった」を送る というブロックがありますが、これを作るには、右図の②の部分をクリックすると、「新しいメッセージ」というメニューが出るのでそれを選びます。

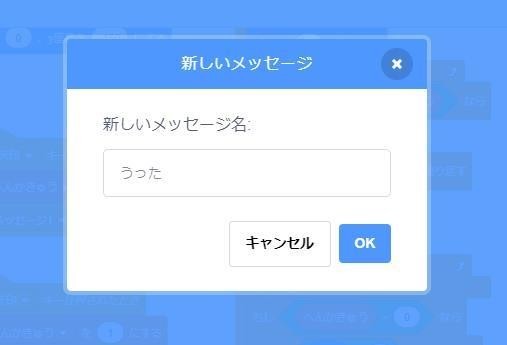
新しいメッセージ名を入力する画面が出るので、
「うった」というメッセージ名と「うったあと」というメッセージ名を登録しておきましょう。


4.バッターの動き
「うった」というメッセージはバッターのスプライトが受け取り、スイングする動作をさせる命令を動かすようにします。
ボールのスプライトから「うった」のメッセージが出る
↓
バッターのスプライト「うった」のメッセージを受け取る
↓
スイングするコスチュームにする(batter-c)
■もし「ばったー」=「へんかきゅう」なら
→バットに当たった音を鳴らし、ボールに「うったあと」のメッセージを送る
↓
スイングしたあとのコスチュームにする(batter-d)

これで打った時も、空振りの時も同じ命令でバッターを動かしています。
5.打った後の打球の動き
バッターから「うったあと」のメッセ―ジが出される
↓
ボールが「うったあと」のメッセージを受け取る
↓
ボールを動かす
という流れになりますが、ボールがどこへ飛ぶのかはランダムにしようと思いますので、打球が移動するx座標の大きさを-15~15の間に設定し、変数「だきゅう」として決めて、ボールが画面の上部にいくまでボールを大きくしながら繰り返し移動させることで、打たれた打球を表現しています。

6.最後に
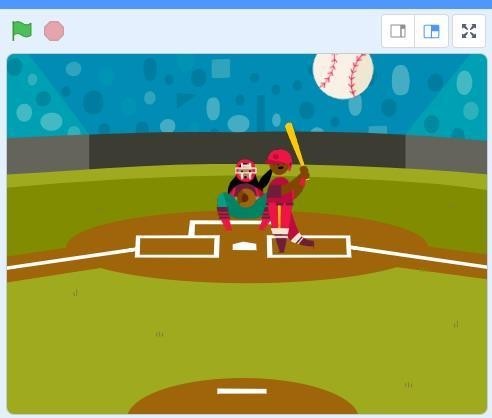
これで簡単な野球ゲームの完成です。
このプログラムのデータはこちらです。
ご利用にはScratch3.0が必要です。
ダウンロードしていない場合はこちらからダウンロードして下さい。
https://scratch.mit.edu/download
まだまだ単純なプログラムなので、もっとこうしたらどうか、この方が面白くなる、などと改造しながら、試行錯誤をして思考力のトレーニングを兼ねて楽しんで欲しいと思います。
私は個人的にバッター側の球種の読みに関する思考ルーティーンや、ランナーやバッターの打球の結果などによって得点が入ったりするように改造してみたりしました。
なお、改造したデータはこちらになります。
プログCLUB
東京都江東区で活動するロボット制作チームです。
小中学生、および高校生とロボコンを目指してトレーニングやロボット開発を行なっています。まだ始まったばかりの団体ですが、「より早く、より賢く、より効果的に」を合言葉に、内部のロボコンでも、外部のロボコンでも、区別なくやるなら優勝を目指そうという意識を持って取り組んでいます。
また、全員がチームの一員として役割を持ち、スポンサー募集、広報活動、地域奉仕活動などにも関わることで、ロボコンを目指していく場を提供することによって、「ロボットの技術を学ぶだけではない、総合的なマネジメント能力を学ぶ機会を作りたい」というミッションを持つ教育活動の一環として活動をしていきます。
こうしたプログラミングのサンプルを制作して公開する活動も広報活動としてだけでなく、Scratchでプログラミングをやろうとしている子どものために、という奉仕活動の一環として実施しています。