検索エンジン順位変動と動向(2018年3月)
2018年3月の検索エンジン順位変動(モバイル・PC)とその動向をまとめました。
【2018年3月の順位変動について】
https://www.irep.co.jp/press/whitepaper/2018/20180425_02.html
【順位変動観測指標の説明について】
下記URL参照
http://www.irep.co.jp/press/whitepaper_sup/rank_introduction.html
人材・旅行・小売/通販・不動産・メーカー・金融の、各業界別順位変動状況についてもまとめています。
https://www.irep.co.jp/press/whitepaper/2018/20180425_02.html
【2018年3月の総括】
2018年3月の順位変動は、モバイル・PC検索とも上旬に非常に大きな順位変動が発生しました。その後大きな順位変動が断続的に発生しています。
検索エンジンの動向では、コアアルゴリズムのアップデート実施、MFIの本格移行の発表など、非常に重要な発表が複数ありました。またAMPについても大きな方針転換となる発表もありました。なおMFIはランキングアルゴリズムの変更ではなく、デスクトップ版からモバイル版のWebサイトにインデックス対象が変更になる、というものです。
【2018年3月検索エンジン動向】
2018年2月26日
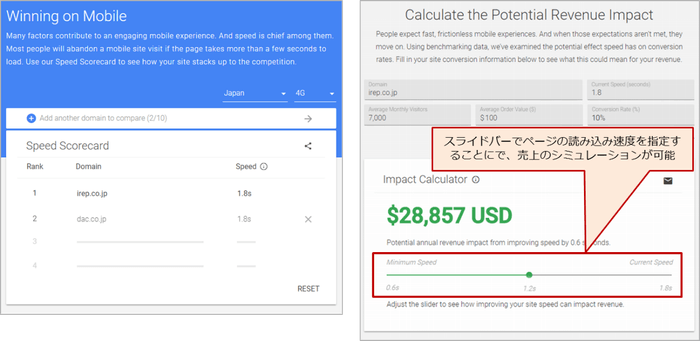
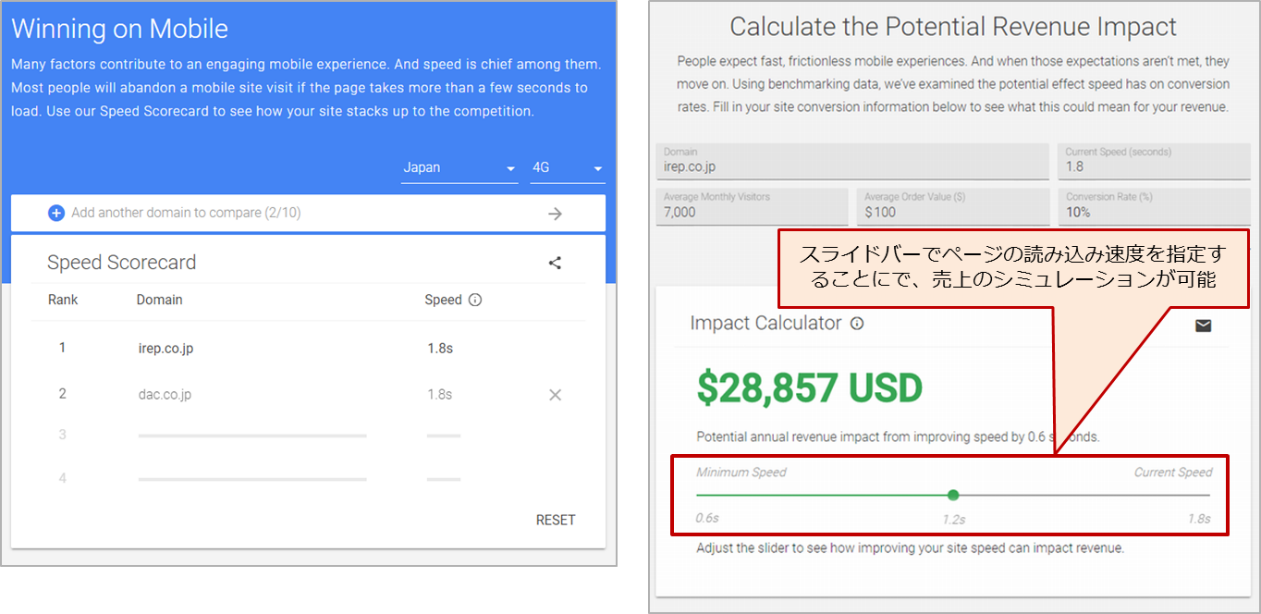
■米Google 、ページの読み込み速度計測の2ツールを公開
2018年2月26日、米Google はページの読み込み速度を計測できる2つのツール「 Speed Scorecard (スピードスコアカード)」と「 Impact Calculator (インパクトカリキュレータ)」を公開しました。
Speed Scorecard は、ページの読み込み速度を最大10ドメインまで同時に比較できるツールです。エリアは12カ国から選択可能で、通信速度は3Gもしくは4Gを指定して計測します。なお計測データは、Chrome User Experience Report のデータが用いられています。
Impact Calculator は、ページの読み込み速度の改善による収益への影響をシミュレーションするツールです。
(添付画像参照)
※Speed Scorecard と Impact Calculator の使用例(設定している数値はダミー)
http://adwords.googleblog.com/2018/02/speed-scorecard-impact-calculator.html
https://www.thinkwithgoogle.com/feature/mobile/
2018年3月8日
■AMP Project、AMPのノウハウをWeb標準に活かす取組みを発表
2018年3月8日、AMP ProjectはAMPのノウハウをWeb標準技術に活かすための取組みを発表しました。今後Web標準に活かす技術の例として以下の5つを挙げています。
・Feature Policy:
Webページがブラウザの機能やAPIの利用を選択的に許可・制限する仕組み
・Web Packaging:
パブリッシャーのURLキャッシュからプライバシーを保護した状態で事前にロードする技術
・iframe promotion:
パブリッシャーへのナビゲーションを持つAMPカルーセルのようなUI
・Performance Timeline:
実際のパフォーマンスを示す指標の収集するフレームワーク
・Paint Timing:
ファーストビューが描写されるスピードの指標
将来的に新しいWeb標準技術を活用し、優れたユーザー体験を実現しているWebページに対しては、Google 検索上AMP限定で実装されている機能(トップストーリーカルーセルなど)をサポートしていく方針を示しました。
https://amphtml.wordpress.com/2018/03/08/standardizing-lessons-learned-from-amp/
2018年3月12日
■米Google 、2018年3月上旬にコアアルゴリズムのアップデートを実施
2018年3月12日、米Google は、コアアルゴリズム(Google の検索技術の中核を成すアルゴリズム)のアップデートを2018年3月上旬(3月5日週)に実施した旨をGoogle のDanny Sullivan氏 が発言しました。
当社内で定点観測しているキーワードにおいて、3月9日に大規模な順位変動を観測しています。
https://twitter.com/searchliaison/status/973241540486164480
2018年3月
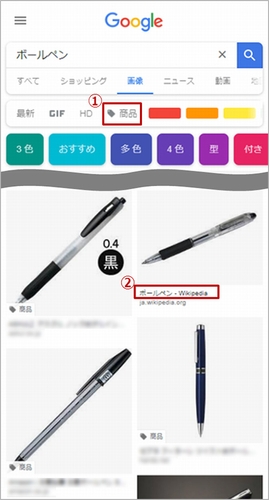
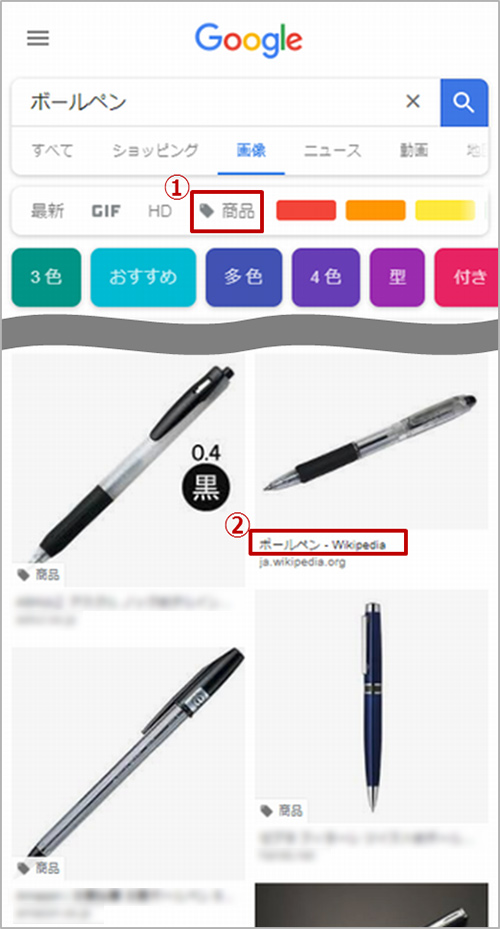
■米Google 、モバイル画像検索結果の仕様を変更
2018年3月、米Google はモバイル画像検索結果の仕様を2点変更しました。
- 「商品」タグでのフィルタリング機能の追加:
画像検索結果に「商品」タグのフィルタリング機能を追加しました(モバイル画像検索のみ)。「商品」タグはProduct構造化データマークアップ を行ったページの画像に対して付与されるタグです。 - 画像下部にキャプションを表示:
画像検索結果の画像下にキャプションを表示するようになりました。画像引用元ページのタイトルから引用されている傾向があります。
(添付画像参照)
※Google モバイル画像検索(www.google.co.jp)にて「ボールペン」の検索結果の表示例
(2018年3月29日時点)
https://twitter.com/sergey_alakov/status/971250684837421056
https://www.blog.google/products/search/get-more-useful-information-captions-google-images/
2018年3月26日
■Google 、 MFI(モバイル ファースト インデックス)への移行開始を発表
2018年3月26日、Google はMFIへの本格的な移行を開始したと公式ブログで発表しました。MFIへの移行は、準備の整ったWebサイトからサイト単位で実施されます。また、準備が整っているWebサイトには Google Search Console にメッセージが届きます。
Google はMFIの準備が整ったWebサイトの指標として、ベストプラクティス(※)も合わせて発表しました。ベストプラクティスには以下の内容が記載されています。
動的配信とセパレートURLの場合:
・モバイル用サイトにはデスクトップ用サイトと同じコンテンツを用意する
・構造化データは両方のWebサイトに記載する
・メタデータ(タイトルやディスクリプション)は両方のWebサイトに設定する
セパレートURLの場合のみ:
・Search Console で両法のWebサイトを確認する
・hreflangのリンクを設定する
・robots.txtの設定が両方のWebサイトに対して意図したとおりに機能していることを確認する
・モバイル用とデスクトップ用のWebページ間で正しく”rel=canonical”と“rel=alternate”のリンク要素を設定する
https://webmaster-ja.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html
※ https://developers.google.com/search/mobile-sites/mobile-first-indexing(MFIのベストプラクティス)
以上
■株式会社アイレップ について
アイレップは広告主のマーケティング成果を最大化するデジタルマーケティングエージェンシーです。国内圧倒的ナンバーワンのSEM領域に、データを起点とした新たな広告事業・ソリューション事業を加えることで、「ユーザーへの最適な情報流通により、国内外のクライアント企業の成果を最大化へと導くエージェンシー」の立場を確固たるものにしていきます。
━━ 会社概要 ━━
【社名】 :株式会社アイレップ
【所在地】:東京都千代田区永田町2丁目11番1号 山王パークタワー7F
【URL】 :http://www.irep.co.jp/
【代表者】:紺野俊介
【設立年月】:1997年11月
【資本金】:5億5,064万円(2017年9月末現在)
【事業内容】:
・広告代理事業
・ソリューション事業
・ツール事業
・その他(デジタルメディア事業等)
【記事転載・引用等に関する問い合わせ先】
●株式会社アイレップ
TEL:03-3596-8050 FAX:03-3596-8145
【報道関係問い合わせ先】広報担当 E-MAIL: pr@irep.co.jp
【弊社サービス内容に関する問い合わせ先】 E-MAIL: contact@irep.co.jp
※アイレップは、D.A.コンソーシアムホールティングスの100%子会社です
■D.A.コンソーシアムホールディングス株式会社
【代表者】: 島田雅也
【所在地】: 東京都渋谷区恵比寿4-20-3 YGPタワー
【URL】 : https://www.dac-holdings.co.jp/
【設立年月】: 2016年10月
【上場市場】: 東京証券取引所市場第二部(証券コード:6534)