高機能ヘッドレスCMS「Storyblok」の特徴を紹介! 次世代Webマニュアルで管理更新フローを構築する 無料ウェビナーを11/21(火)に開催
【無料ウェビナーも開催予定】「次世代Webマニュアルで実現! ~モダンフロントエンド×ドキュメントで構築する管理更新フロー~」 2023年11月21日(火)15:00~
株式会社ヒューマンサイエンス(所在地:東京都新宿区、代表取締役:熊澤 剛)は、11月21日(火)にWebセミナー「次世代Webマニュアルで実現!~モダンフロントエンド×ドキュメントで構築する管理更新フロー~」を開催します。セミナーの中でご案内する、高機能ヘッドレスCMS「Storyblok」の特徴をご紹介いたします。
Storyblokの実力は、ガートナー社のカスタマーズチョイス調査においても高い評価を受けています。数多くのヘッドレスCMSが存在する中、Storyblokが唯一選ばれたサービスとなりました。
Storyblokを使ったJamstackなWebマニュアルの手法に興味のある方は是非セミナーにご参加ください。
https://www.science.co.jp/news/35586/

Storyblokは「ストーリーブロック」と発音しますが、「Block」ではなく「Blok」なのは、単にドメインが取れなかったからだとCEO自らがイベントで語っておりました。
さて、Storyblokは単なるヘッドレスCMSとしての機能を超えた、シンプルなヘッドレスCMSと比べてかゆいところに手が届く機能を備えており、その利便性を気に入った多くの企業や開発者に支持されています。
そんなStoryblokの特徴を2つ取り上げてご紹介したいと思います。

■Storyblokの特徴1:ビジュアルエディター
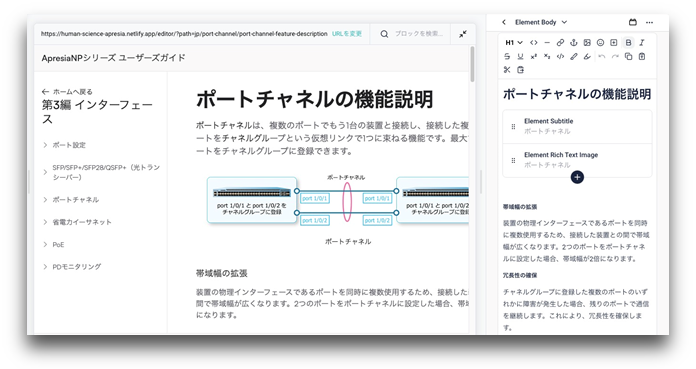
まず、Storyblokの最大の特徴として、ビジュアルエディターを標準装備している点が挙げられます。これにより、コンテンツのプレビューが非常に容易になりました。URLを指定するだけで、リアルタイムでのビジュアルプレビューが可能となり、その変更点を即座に確認できます。
画面の中央にプレビュー画面が大きく表示されています。画面の右側がコンテンツやブロックのCMSとしての編集画面です。この右側の部分に文字を追加したり変更したりすると、プレビュー画面にその変更がリアルタイムで表示されます。
タブレット向けやモバイル向けもボタン一つで表示を切り替えることができます。編集中の情報を保存したりデプロイしたりせずにリアルタイムで確認できるのは大きなアドバンテージだと言えます。
このためにはプレビューのためのURLを指定するのですが、ローカルホスト上も指定可能ですので、開発中のサイトでも確認作業がスムーズに行えるのは大きな利点です。

■Storyblokの特徴2:ブロックライブラリ
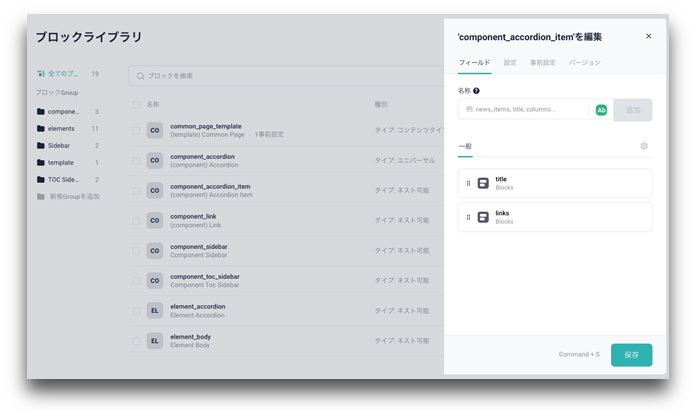
次に、コンポーネント化されたページのパーツ管理機能があります。これにより、ページ内で使用する各パーツをコンポーネントとして管理し、柔軟にページを構築することができます。また、ブロックライブラリを利用することで、様々なプロジェクトの要件に合わせたカスタマイズや拡張が行えます。ページを構成する要素をブロックとして登録し、それを組み合わせてページを作成する流れは、開発の効率化に大いに貢献しています。
ページを構成する要素をテンプレート内に組み合わせておけます。例えば、キャンペーン向けのLPがあったとします。そのページは以下のような要素で構成されるとしましょう。
・タイトル文字
・サブタイトル
・キャッチコピー
・タイトル画像
・ロゴ
・お問い合わせのボタン
・コールトゥアクションのボタン
こうした要素を組み合わせたページを用意しておけば、CMSの管理画面からこれらのブロックの内容を編集したり、ブロックの構造を組み替えたり組み合わせたりすることができます。そしてプログラム側ではページの要素を大枠だけ定義しておくことで、ページ内部の要素に関してはエディターやデザイナーがかなりの自由度でコンテンツを管理できます。例えば、ボタンの位置を組み替えるためにエンジニアの手を借りる必要はない形でサイトが設計できるのです。
Storyblokが向いている場合とそうでない場合
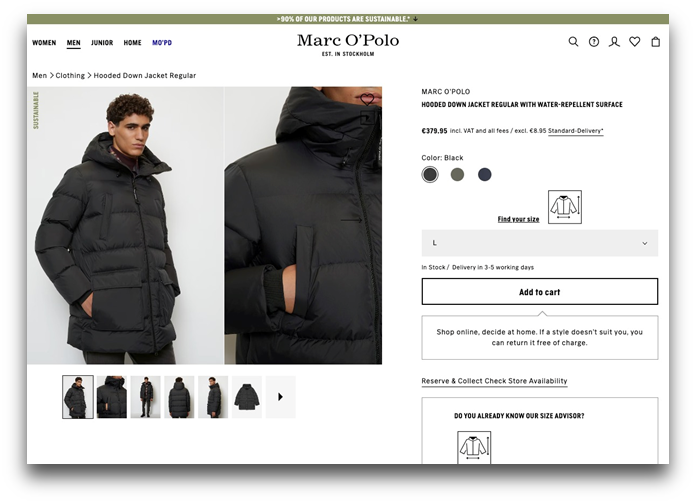
Storyblokは高度なカスタマイズ性と再利用性を持つヘッドレスCMSであるため、常に新しいコンテンツを追加し続ける必要があるサイトに役立ちます。例えば、大量の商品情報を扱うEコマースサイトにおいても、その強力なCMS機能を活かしやすいでしょう。北欧のアパレル大手Marc O'PoloはStoryblokのイベントでよくケーススタディとして取り上げられますが、実際にサイトを確認してみると、商品ページなどのカスタマイズが非常に高度であることが読み取れます。

Storyblokはこうした特徴により、高度にコンポーネント化したページを自由にさわりたい場合、LPやキャンペーンページなどの速やかに作成するニーズがある場合、技術ドキュメントのようにバージョンアップに合わせた陳腐化が起こりやすいコンテンツの制作、などに向いていると言えるでしょう。コンテンツのアップデートが頻繁であるなら、リアルタイムで編集中の内容がどのようにページに影響を与えるかをすぐに確認できるのは非常に便利だと感じるはずです。ブロックライブラリによってページの構成要素を組み合わせる自由度が高いことも満足度の高さに繋がっています。
一方、Storyblokがそう向いていないケースとしては、短期間に一度限りのイベントやキャンペーンサイトの作成の場合などが考えられます。こういった場合、Storyblokのような高機能なCMSを利用する代わりに、シンプルな静的ウェブサイトジェネレーターで済ませてしまうほうが効率的かもしれません。また、単なるコンテンツを格納するデータベースを必要とするだけなのであれば、別のヘッドレスCMSを選択したほうが良いのかもしれません。
まとめ
Storyblokの大きな特徴であるビジュアルエディターとブロックライブラリをご紹介しました。もちろんStoryblokは、ヘッドレスCMSとしての基本的な機能も持ち合わせており、シンプルなコンテンツを配信する基盤としても普通に使用できます。しかしこれらの特徴を活かせるプロジェクトで活用することで、その優位性を役立てることができます。
Storyblokではチームでのコラボレーションや、様々なフロントエンドでの使いやすさなど他にも多くの特徴があります。今後もその機能やサービスが進化していくことでしょう。ヘッドレスCMSの導入を検討している方は、一つの選択肢としてStoryblokも検討してみるのはいかがでしょうか。
セミナーの開催のご案内について
セミナーの対象となる方
● マニュアルの作成・管理のワークフローに課題感をお持ちの方
● Webやスマートフォン向けアプリケーションを開発しているエンジニア
● エンジニアを取りまとめているマネージャー
プログラム
講義:60分
- イントロダクション
- ヒューマンサイエンスのメソッド/サービスご紹介
- モダンフロントエンドを活用したワークフロー改善のご紹介
- 最適なプラットフォームのデモンストレーション
※プログラムは、予告なしに変更される可能性がございます。
開催要項
日時:2023年11月21日(火)15時00分~16時00分
費用:無料
詳細は当社ホームページでご確認ください。
https://www.science.co.jp/news/35586/
◆会社概要
商号 : 株式会社ヒューマンサイエンス
所在地 : 〒163-0710 東京都新宿区西新宿2-7-1
新宿第一生命ビルディング10階
代表 : 代表取締役 熊澤 剛
設立 : 1985年3月
事業内容: ・マニュアル作成
・翻訳
・教育・eラーニング
・AI・アノテーション
・人材派遣
URL : https://www.science.co.jp/