【記事公開】「KAITRYサイト」リニューアルメンバーのインタビュー|property technologies

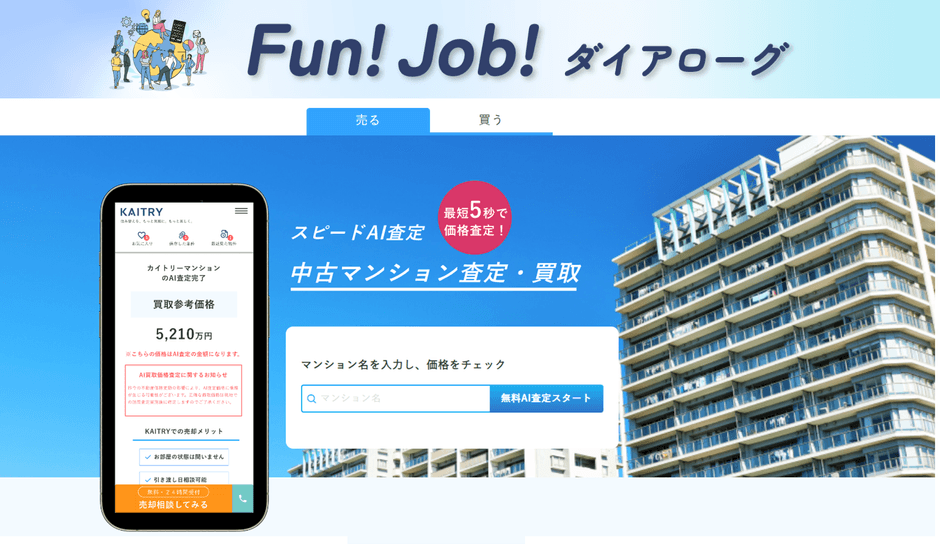
2024年7月、『KAITRY(カイトリー)』サイトをリニューアルしました!(https://kaitry.com/)
「住み替えを、もっと気軽に。もっと楽しく」を実現する、AIを活用したマンション査定サービス『KAITRY(カイトリー)』サイトのこだわりとは?
今回の記事では、サイトをリニューアルするうえでこだわったポイントや、サイトを通じて伝えていきたいことをご紹介します。
『KAITRY(カイトリー)』サイトは、「住み替えを、もっと気軽に。もっと楽しく。」をコンセプトとした日本最大級のiBuyer(アイバイヤー)プラットフォームです。
ユーザーは、最短5秒のAI査定によって、PC(パソコン)やスマホ、タブレットなどでいつでもどこでも自身のマンションを査定できます。売却依頼から最短3日で現金化も可能です。また、『KAITRYリノベ物件購入』ページでは、当社グループが自ら売主として取り扱っている全国のリノベ済マンションを掲載しており、物件を直接購入いただくことも可能です。お客様のスケジュールに合わせた、気軽で楽しい住み替えをサポートしています。
今回、リニューアルに際し、クリエイティブディレクションを担当した石橋さん、エンジニアの松田さん、CTOの金子さんにお話を伺いました。



皆さんのお仕事について教えてください
石橋:
私の役割は、プロジェクト全体をディレクションし、エンジニアにタスクを渡していくことです。ディレクションにおいて行うことは、そもそもの「要件」を作るところが大きいです。「要件」は何かというと、機能とか画面のイメージをデザイン起こしみたいに細かくパーツ、パーツで作っていって、それをエンジニアたちに割り振りをして進捗を管理しつつ、形にしていく流れですね。
期日や課題にかかる時間などは実績ベースで想定していますが、ディレクションメンバーではああでもないこうでもないと議論が多くて、計画を立てづらいのです。そのため、エンジニアたちの作業が滞らないように手前で合わせるようにしています。最近では、オフショア開発(※1)との連携もあるので、特に滞らないように気を付けていますね。
松田:
当社のエンジニアは、「フロントエンド」と「バックエンド」に分かれていて、私は「フロントエンド」のエンジニアです。
簡単に言えば、目で見える部分を担います。
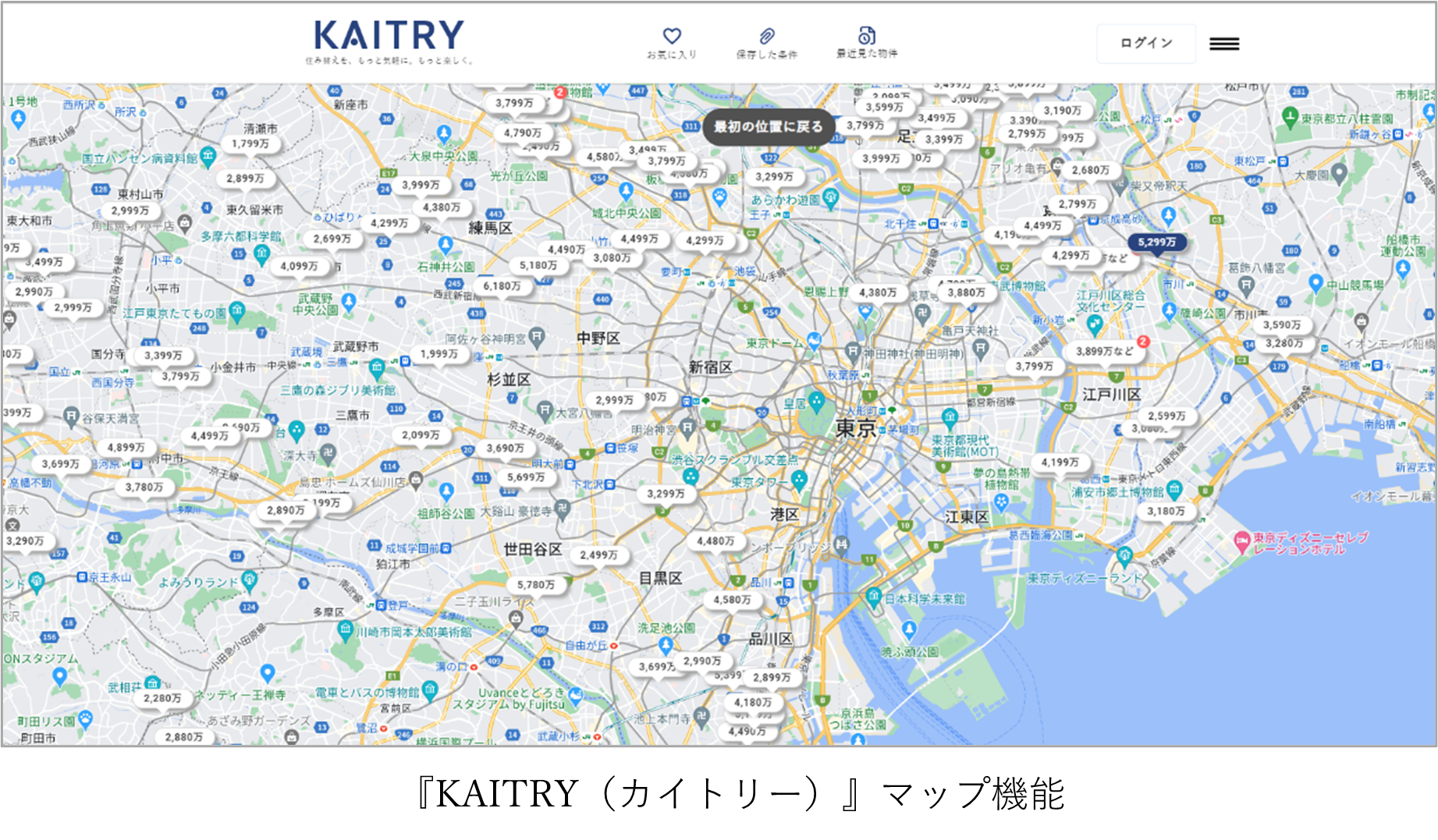
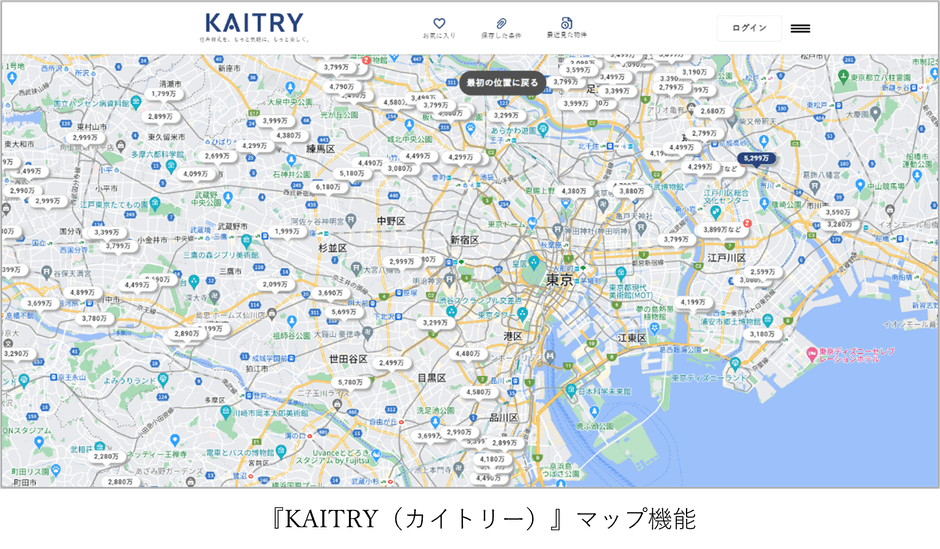
マップ機能でもそうですが、マウスを動かしたら、シュッと物件情報の見た目が動くといったアクションを付けるところがフロントエンドになります。
金子:
CTO(Chief Technology Officer)とは最高技術責任者のことで、簡単に言えば、プロジェクトマネジメント、チームの進捗管理など、企業における技術チームの成果を最大化させるための施策を立てて実行する役割、ビジネス戦略に基づいた技術方針の策定を担います。

『KAITRY(カイトリー)』がローンチから3周年を迎えました。 このタイミングで全面リニューアルをしたのはどのような経緯があったのでしょうか?
石橋:
去年の12月ぐらいに、金子さんからサイトをリニューアルする話がきました。入社してから1ヵ月経たないタイミングでのことだったのでびっくりした記憶があります。

金子:
property technologies(以下「pptc」)が2022年12月に上場を果たし、『KAITRY(カイトリー)』としてもより一層のユーザー拡大を図っていく段階になりました。しかし、当時のサービスサイトでは、機能追加してきたものがちぐはぐになって使いづらい部分もあり、利便性の面で改善の余地があることを感じていました。
ユーザー目線に立ち、私たち自身が納得できるサイトを再構築する必要があると感じたことがリニューアルのきっかけでした。
また、サービスのローンチ時と比べて、開発メンバーもある程度充実してきたことで、より利便性の高いサービスサイトを運営・提供できる自信もありました。
石橋:
フラットに見たときに、『KAITRY(カイトリー)』のサイトがtoC向けのサービスであるはずなのに、toB向けのサイトのような印象を受けました。もともと「社内で使っていたプロ向けのプロダクト」をtoC向けに展開していった背景があるため、見た目や操作感も含めて不動産知識がある人向けのサービスのようなイメージが強かったです。エンドユーザーに向けて、見栄えも利便性の向上も含めてつくれたらいいのかな、と考えながらリニューアルをかけていきました。

金子:
そうですね。これまでの仕様ですと、不動産のことがある程度分かる人だったら、なんとなくわかるかもしれないですけど、不動産の知識がない方にも丁寧かつ分かりやすく使いやすい、直感的な操作の実現を目指しました。
具体的に変更したものにはどのような点がありますか?

金子:
『KAITRY(カイトリー)』の「売る」ページにおいては、AI査定に必要なプロセスを減らし、価格算出までのスピード感と手軽さが向上しました。
例えば、マンション名の検索後の表示が無駄にページ遷移したり、分かりづらく煩雑だった部分のページを減らし、少ないアクションで操作できるように簡素化しました。
細かな点では、サイトの表示速度を向上させることで、ユーザーのストレス軽減を図る変更も行いました。
あとは『KAITRY(カイトリー)』の「買う」ページの“マップ機能の開発”ですかね。

石橋:
そうですね。アメリカのオープンドア社をベンチマークの一つとしていたこともあり、そこを参考にマップ表示をリニューアル計画に組み込んでいきました。この実装には非常に苦労しました。でも、マップ表示が実装されたことで、ユーザーにとって直感的なわかりやすさを実現できたと思います。
松田:
エンジニアの立場としては、Googleが用意しているマップのAPI(※2)があって、それを使ってカスタムしていく必要があり苦労しました。ある程度の部分までは(APIを使って)できましたが、それ以降は自力で試行錯誤しながらやる必要がありました。地図上で表示する情報に色を付けたり、重ならないように表示させたり、カーソルが動いたら形状を変えたりと、細かい部分まで計算をして調整していきました。

リニューアルで目指したことは利便性を高めること ストレスを与えずに、ユーザーに使ってもらえるサイトへ
今回、クリエイティブディレクターとして、感じたこと・意識したことを教えてください
石橋:
入社してすぐのタイミングで、リニューアルプロジェクトが立ち上がり、会社の知識や全体把握、並行してメンバー各自のスキルを把握していく点は難しかったですね。
個々の適性を考えて、割り振りを行うっていうところが特に大変でした。
クリエイティブを考えていくうえで、最重要視した部分は利便性です。端的に言えば、「ユーザーの導線」についてです。

単純にページが多すぎだったんです。「売る」ページも、いくつも開いてやっとたどり着くようになっていたので、なるべくページを減らしていきました。金子さんが任せてくれたことも嬉しかったですし、とてもやりやすかったと思います。
また、機能を分けて小刻みにリニューアルをかけていたので、既存のページと新しいページを並行して動かす必要がありました。既存のページに危害が加わらないようにコントロールすることは難しかったですね。
今回、エンジニアとして、感じたこと・意識したことを教えてください

松田:
今回、私はフロントエンドエンジニアとしてリニューアルに関わりました。
今回のリニューアルでは、デザイナーと「利便性」について話し合いました。ユーザーが使いやすいかどうかの見た目を配慮しつつ、実際に画面に起こしたら何が起こるかわからないので、そこをデザイナーやディレクターのメンバーと話しながら1つ1つ決めていきました。
例えば、「買う」ページ内の検索モードですと、事前に色々なデザインやアクションを決めてもらったものの、実際に動かさないとイメージ通りになるかわからないと判断し、作りながら相談して進めていきました。理想通りに進めると誤作動が起きそうだったので、少し違う方法を取った結果、良い形にできたと思います。
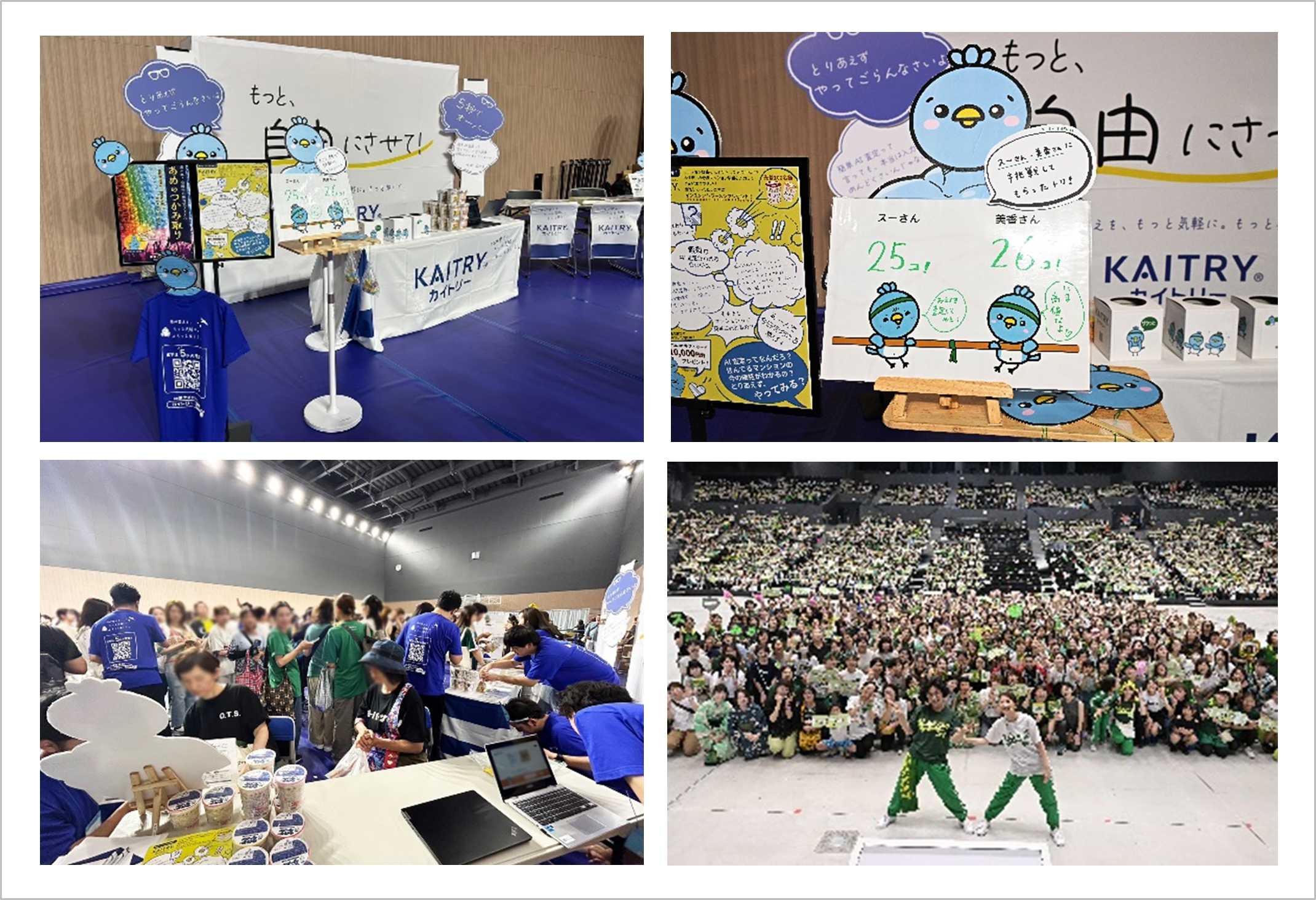
今夏(2024年7月)、TBSラジオ主催「緑のオーバーザサン 安全第一 私たちの大運動会」にイベント協賛・参加しました

リニューアルに向けたタイミングでオフラインイベントへの参加、『KAITRY(カイトリー)』をご利用いただくユーザーの生の声にふれあう
金子:
番組リスナー層への認知を広げることと、ユーザーとのリアルな接点をつくるために参加しました。まさにユーザーの生の声を聴ける、とても貴重な機会になりました。
実際に多くの方々にAI査定を使っていただくと、検索がスムーズにいかない様子や、画面の切り替わりに時間がかかるなど、リニューアルに向けた改善点がよりはっきりとしました。これを機に、いかにユーザーにストレスをかけないかを改めて気づかされましたし、今後も利便性を高めたサイトにしていきたいです。
詳細は「イベントレポート」をご参照ください。
『KAITRY(カイトリー)』ユーザーへのメッセージ
石橋:
「売る」ページでいえば、導線の短さもあって、コンパクトに問い合わせまでいける仕組みになりましたので、スムーズにご売却の査定・相談ができると思います。
「買う」ページでいえば、マップ機能が追加されましたので、周辺の環境等、分かりやすい形で開発できました。マンションを検討する際には、購入後のイメージがしやすくなったと思いますので、使っていただければ嬉しいです。
松田:
UI(※3)的にはかなり見やすく綺麗になったんじゃないかなと思います。
利便性を向上させるために様々な工夫をしたので、売却を検討されている方も、購入を検討されている方も、気軽に使っていただけたら嬉しいです。
金子:
『KAITRY(カイトリー)』は、AIを活用した査定サービスです。中古マンション取引において、透明な取引、迅速な売却プロセス、手間の少なさ、確実性の高さ、を実現し、新しい不動産取引を可能とします。
さらに、当社グループとの直接取引の場合は、仲介手数料は不要です。
今お住いのマンションの価値がどれくらいなのか、まずは「カイトリー」で検索してみて下さい。

※1 オフショア開発:海外に拠点を置く開発チームと連携してソフトウェアやシステムの開発を行うこと
※2 API:「アプリケーション・プログラミング・インターフェース(Application Programming Interface)」の略称。異なるソフトウェアやプログラム、Webサービス間でのデータ連携や機能の統合を容易にする仕組み
※3 UI:「ユーザーインターフェース(User Interface)」の略称。ソフトウェアやウェブサイト、アプリケーションなど、ユーザーが操作する画面上のデザインや操作感のこと
【Related INTERVIEW】
株式会社property technologies(プロパティ・テクノロジーズ)について
「UNLOCK YOUR POSSIBILITIES. ~テクノロジーで人生の可能性を解き放つ~」というミッションを掲げています。年間33,000件超の不動産価格査定実績やグループ累計約12,000戸の不動産販売で培ったリアルな取引データ・ノウハウを背景に、「リアル(住まい)×テクノロジー」で実現する「誰もが」「いつでも」「何度でも」「気軽に」住み替えることができる未来に向け、手軽でお客様にとって利便性の高い不動産取引を提供しています。
<会社概要>
会社名:株式会社property technologies
代表者:代表取締役社長 濱中 雄大
URL:https://pptc.co.jp/
本社:東京都渋谷区本町3-12-1 住友不動産西新宿ビル6号館12階
設立:2020年11月16日
上場:東京証券取引所グロース市場(5527)